Brackets
テキストエディターはBrackets(ブラケッツ)を使用
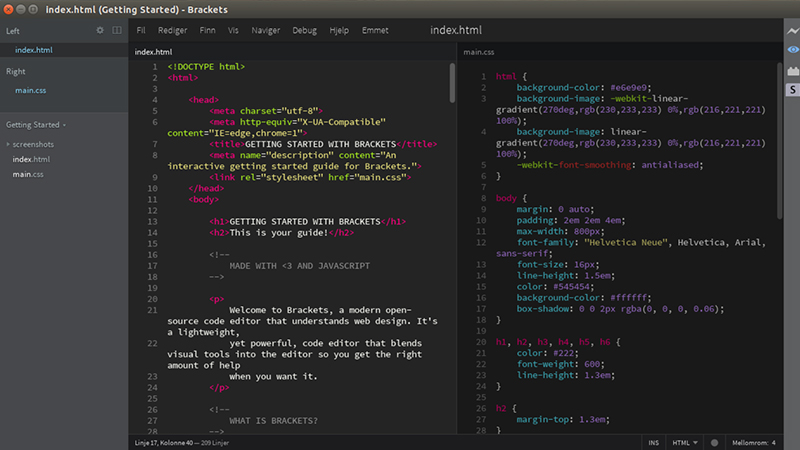
Bracketsは、Adobe Systemsが開発したオープンソーステキストエディターです。Abobeが開発している点、さらに完全フリーなので個人的に手放せないエディターとなっています。私は2014年くらいからずっと使っています。
Brackets公式サイト(ダウンロード)はこちら
http://brackets.io/
また、プラグイン(追加機能、Bracketsでは”エクステンション”と呼称)も豊富にそろっており、使いやすくカスタマイズできる点も魅力です。HTMLやCSSの入力を補助してくれたり、タグを色分けしてidやclassを見やすくすることもできます。
プラグイン
2020年現在、使用しているプラグインは以下の通りです。詳細は下へスクロールしてください。
- Beautify
- Color Highlighter
- Custom Work
- Emmet
- Extensions Rating
- HTML Block Selector
- Overscroll
- W3C Validation (by Umoxfo)
- 全角空白・スペース・タブ表示
Beautify
段落や改行位置を整形し、コードをきれいに整えてくれます。見た目が非常にスッキリして作業しやすくなります。
Color Highlighter
CSSでカラーコードを入力した際に、コード上で色をハイライト表示することができます。
例)#ff0000、#0000ffなど
色の確認が楽になり、作業スピードが上がります。
Custom Work
複数のhtmlやcssファイルを開いた際、タブ表示を追加して編集対象のファイルを瞬時に切り替えることができます。また、ファイルの種類ごとにアイコンが表示され、視認性が良くなります。
Emmet
HTML・CSSコーディングの効率化をサポートしてくれます。
例)aと入力してTABキーを押すと<a href=””></a>が自動挿入される
例)m:10と入力してTABキーを押すとmargin: 10px;が自動挿入される
Extensions Rating
プラグイン一覧画面で、ソートや各プラグインDL数・スター数等の情報を表示してくれます。
HTML Block Selector
開始タグと終了タグが選択表示され、入れ子関係を見た目で確認しやすくなります。divブロックの階層が深くなると、どこからどこまでdivタグで囲まれているか分かりにくくなりますが、色分け表示されるのですぐに確認できます。
Overscroll
Brackets初期設定では、一番下の行より下にはスクロール出来ません。この拡張機能を有効化するとさらに下へスクロールできるようになります。あまり目立たない部分ですが、一度入れたら手放せない、便利な機能です。
W3C Validation (by Umoxfo)
W3C(World Wide Web Consortium)で標準化されているHTMLの文法をチェックしてくれます。コーディングミスを見つけやすくなります。
全角空白・スペース・タブ表示
コード内にある”全角スペース”と”半角スペース”を記号化する機能です。「全角と半角との空白スペースの違い」を確認できるので、コーディングミスを減らせます。
2020年現在では以上のプラグインを使っています。他にも便利なものがあれば、是非ご紹介いただきたいです。