ウェブサイトをまだお持ちでない場合や、今あるサイトを全面リニューアルする際の新規制作プランです。レスポンシブデザインで、スマホでも快適に閲覧できるサイトを制作します。制作後はお客様で更新できるサイト構築(WordPress)もお引き受けいたします。また、アクセス解析を導入するオプションもございます。
制作の流れ
お問い合わせいただいてから最初の打ち合わせです。HP制作の目的や望む結果、現状の課題やご要望をヒアリングし、お客様にベストな方法をご提案いたします。zoomやskypeでのオンラインミーティングも可能です。
ヒアリング時に伺ったご希望や課題を調査・分析し、予算の見積り書・仮スケジュール表をお出しいたします。
サイトマップ(ページ一覧)なども合わせてお出しする場合があります。予算を踏まえ、必要な機能(メールフォーム等)の有無により複数回提出することがあります。
お見積書・ご提案書の内容を踏まえ、正式にご契約となります。
契約締結ののち、お見積書・ご提案書を基に書面を作成し、改めてミーティングを設定いたします。
スケジュールの詳細や、デザイン・システム・サイト構造の仕様を決定し、制作に入ります。
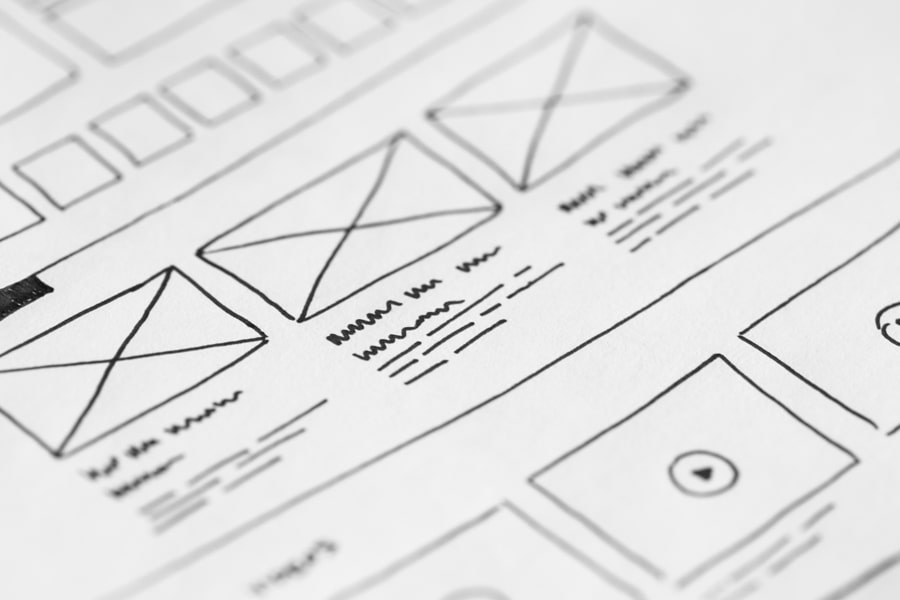
デザインの骨格となる、トップページと下層ページのラフデザイン・ワイヤーフレーム(画面設計図)を作成します。

- サイト内に掲載する情報
- どの位置に画像やボタンを設置するか
- サイト訪問者にしてほしい行動
など上記内容を踏まえ、お客様とすり合わせを行いながら作業を進めていきます。
ワイヤーフレーム・ラフデザインを基に、各ページのデザインを細かく詰めていきます。
デザイン確定後、コーディング作業に入ります。
問い合わせページのメールフォーム設置なども、この段階で行います。
制作後にお客様側で更新をご希望の場合は、WordPressを導入し、並行してページを作成していきます。
また、コーディングの際は各種ブラウザ(Google Chrome、Microsoft Edge、Safari、Firefox等)や、
PC及びスマートフォンで閲覧・確認し、表示に問題がないかをテストします。
加えて、内部SEO(検索エンジン最適化)もこの工程で行います。
作成したファイル一式をサーバーにアップロードし、各ページの表示チェックや問い合わせフォームの動作テストを行います。また、誤字・脱字の修正、使用した画像に問題がないか等もお客様に確認していただきます。
テスト・校正共にクリアし、問題なく閲覧できる状態でサイトを公開します。

お客様のご要望に応じ、ページの更新やサイト保守・運用も承ります。最新情報を常に掲載したり、文章の表現を変えたりなど、細かい更新もお気軽にご相談ください。
また、Googleアナリティクスを使用したアクセス解析・分析も行います(※費用別途)。ユーザーがどのようなキーワードを検索してサイトを訪れているのか、滞在時間はどのくらいか、人気のあるページはどれかなど、分析した数値を基にサイトを改善し、お客様のビジネス底上げに貢献いたします。
Webサイトについてのお問い合わせ・ご相談はこちら